목차
- DOM이란?
- element 찾기
- element 내용, 속성,CSS 변경
- element 추가 및 삭제
DOM(Document Object Model)
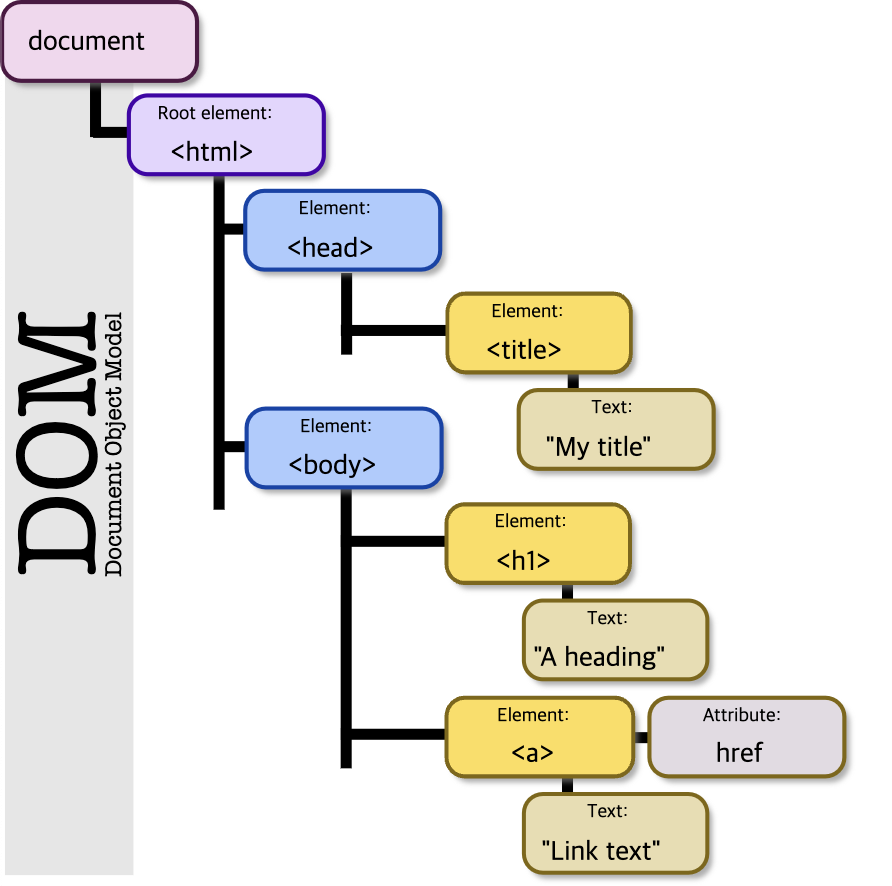
DOM은 HTML 문서의 계층적인 구조를 트리로 표현한 것 입니다.
HTML을 구성하는 모든 요소들을 요소(element) , 속성 (attribute) , 문자(text)로 구분합니다.
태그들 -> element , 태그내의 속성 -> attribute , 태그안에 문자 -> text

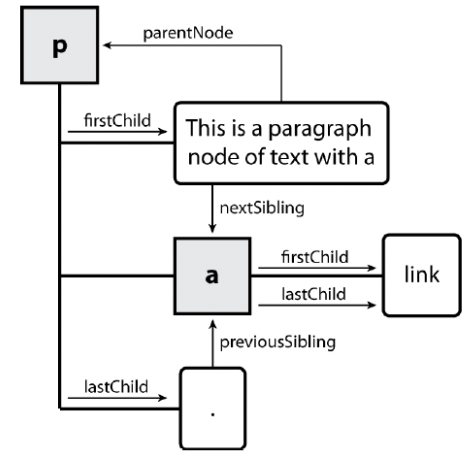
DOM은 트리구조이기 때문에 부모(parent)와 자식(child)로 구분할 수 있습니다.
부모에서 자식으로 접근을 할수 있는데요, firstchild , lastchild 등등으로 자식 노드로 접근 할 수 있습니다.
그리고 DOM의 함수를 이용해서 다음과 같은 기능을 할 수 있습니다.
- 모든 elements를 추가, 변경 , 수정, 삭제할 수 있습니다.
- 모든 속성(attributes)를 조작할 수 있습니다.
- CSS 속성을 추가하고 조작할 수 있습니다.
- 모든 html 이벤트를 처리할 수 있습니다
- 새로운 이벤트를 생성할 수 있습니다.
(여기서 이벤트란 마우스로 클릭, 마우스를 갖다대는 등의 이벤트를 처리할 수 있다는 것입니다.)
그러면 본격적으로 접근하는 문법을 알아볼까요??

HTML 요소(element) 찾기
다음 명령어는 부모엘리먼트의 자식엘리먼트중 해당하는 엘리먼트를 찾아서 검색해서 반환합니다.
- 부모노드.getElementById("id 이름")
- 부모노드.getElementsByTagName("이름")
- 부모노드.getElementsByClassName("클래스이름")
id는 여러 엘리먼트가 아니라 하나에 하니까 하나의 해당되는 엘리먼드를 반환합니다.
class랑 태그이름은 여러개가 나올수 있는데요, s가 붙은거 보이시죠?
해당하는 모든 엘리먼트를 배열(array = [e1 ,e2, e3, ....])형태로 반환합니다!
그러나 문서전체를 부모삼아 전체 html에서 검색하고 싶으면
부모노드를 어떻게 설정해야할까요?
맨앞에 사진 기억나시나요? 가장 최상위 부모가 document 였죠?
- document.getElementById("id 이름")
- document.getElementsByTagName("이름")
- document.getElementsByClassName("클래스이름")
이렇게 해주면 문서 전체에서 검색해서 해당하는 엘리먼트를 반환할 것입니다!
HTML 요소의 내용 변경
특정 엘리먼트의 내용, 속성, CSS 스타일을 바꿀수가 있는데요, 특정 엘리먼트의 이름을 element라고 하면,
- element.innerHTML = 새로운 html내용;
- var str = element.innerHTML // str에 html내용이 저장됩니다.
- element.속성 = 값; // 기존의 속성을 바꿉니다.
- element.setAttribute(속성 , 값); //새로운 속성을 추가해줄수도 있습니다.
- element.style.CSS속성 = 값
이렇게 바꿀수 있습니다! 예제를 한번 볼까요??
1. innerHTML 예제
function get() { //innerHTML로 내용을 가져오는 함수
var val = document.getElementById("ex").innerHTML;
//id가 ex인 엘리먼트 안에 있는 내용을 val에 저장
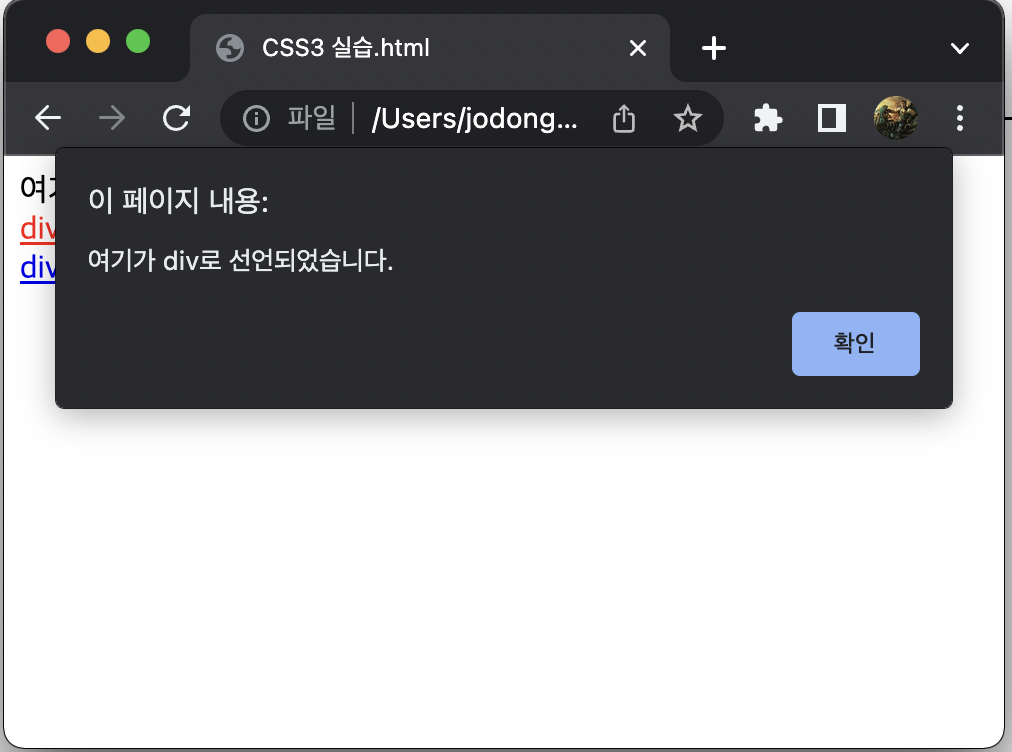
alert(val);
//알림으로 출력(여기가 div로 선언되었습니다.)
}
function set(v) {
//인자로 받아온 문자열로 내용을 바꿉니다.
document.getElementById("ex").innerHTML = v;
}
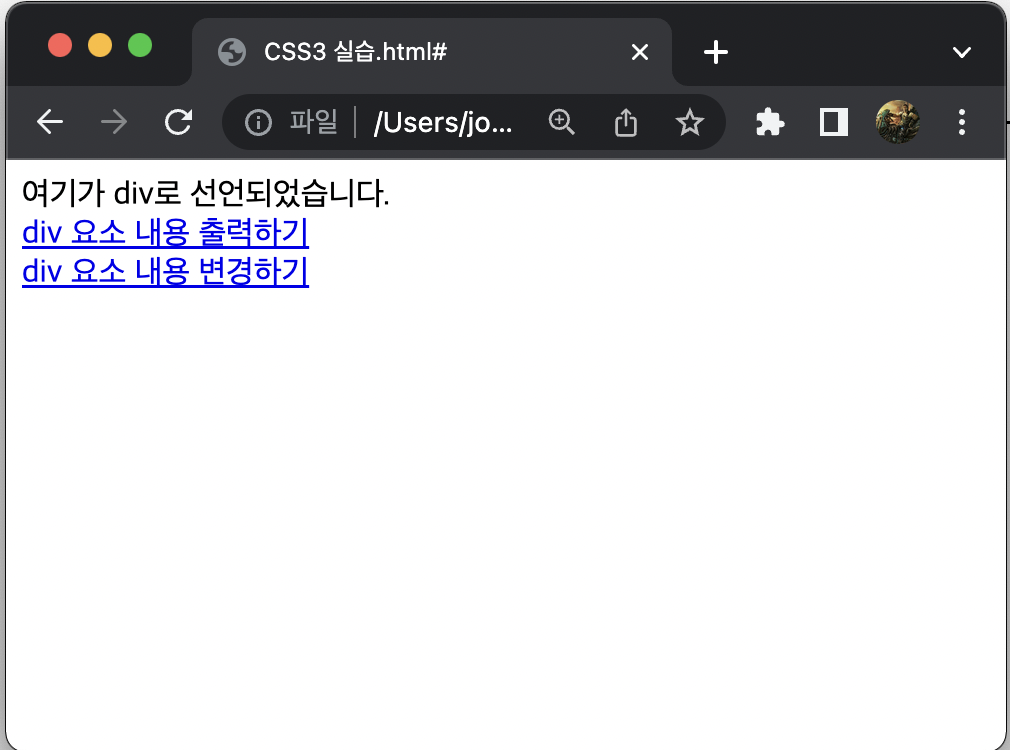
<div id="ex">여기가 div로 선언되었습니다.</div>
<a href="#" onclick="get()">div 요소 내용 출력하기</a><br />
//이거 누르면 현재 내용 출력(get())
<a href="#" onclick="set('변경되었습니다.')">div 요소 내용 변경하기</a>
//set("변경되었습니다")함수를 호출해 바꿉니다.


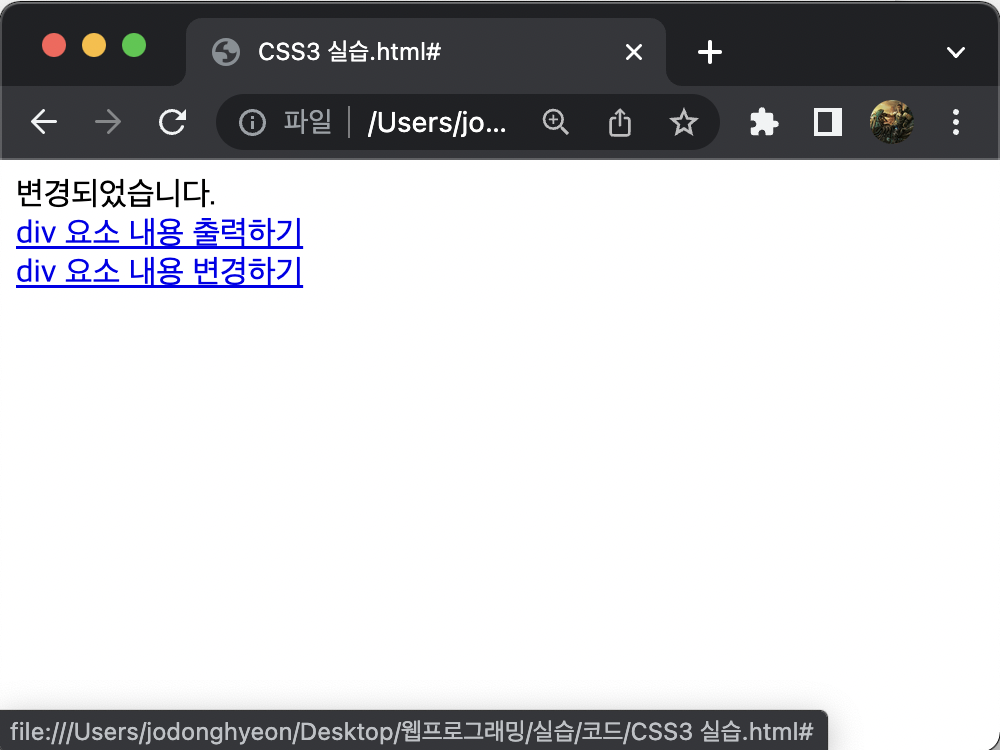
출력하기 누르니까 내용가져와서 알림으로 출력, 변경하기 누르니까 "변경되었습니다"로 텍스트가 바뀌었습니다.
<div id="ex">여기가 div로 선언되었습니다.</div> 가
<div id="ex">변경되었습니다</div> 로 바뀐겁니다!
2. element.속성 = 값 예제
document.getElementById("image").src = "poodle.png";
//이미지의 src속성을 poodle로 바꿉니다.
<img id="image" src="pome.png" width="120" height="100">
//src속성이 pome으로 되어있죠?이미지엘리먼트.src속성 = "값" 문법을 이용해서 속성을 바꾼것이 보이죠??
속성의 값은 무조건 변수나 "문자열"로 해야합니다.
innerHTML이든 이 예제든 다음예제든 일반적인 값을 입력할땐 ""안에 작성해야합니다
3. element.style.CSS속성
document.getElementById("p1").style.color = "red";
// color 속성
document.getElementById("p1").style.fontStyle = "italic";
// font-style 속성
document.getElementById("p1").style.backgroundColor = "red";
// background-color 속성CSS속성을 변화시키려면 무조건 style을 써줘야합니다!!
font-style , background-color 처럼 '-' 가 있는 속성은 -를 없애고 붙입니다.
대신 두번째 단어의 앞글자를 대문자로 합니다!!
ex) font-style --> fontStyle
HTML 요소 추가 및 삭제
- document.createElement("태그이름") //태그 생성
- 부모노드.removeChild(element) // 삭제
- 부모노드.appendChild(자식엘리먼드)
- //부모엘리먼트에 자식엘리먼트를 삽입한다 (추가)
추가 예제
var ele = document.createElement("div");
// 엘리먼트 생성
var parnet = document.getElementById("colorTable")
//부모 엘리먼트 찾기
parnet.appendChild(ele);
//부모엘리먼트에다가 방금 생성한 엘리먼트를 삽입
//추가 완료!삭제예제
<div id="target">
<p id="p1">첫번째 단락</p> <p id="p2">두번째 단락</p>
</div>
var parent = document.getElementById("target");
var child = document.getElementById("p1");
parent.removeChild(child);'CS 지식 > 웹프로그래밍 (JS , jQuery)' 카테고리의 다른 글
| [jQuery] 이벤트 처리 , 기초 세팅 (0) | 2022.05.15 |
|---|---|
| [HTML/JS] 기본 이벤트 처리 (0) | 2022.05.02 |
| [HTML/JS] BOM(Browser Object Model) , window객체 (0) | 2022.04.18 |
| JS 배열 (Array) - 자바스크립트 (0) | 2022.04.18 |
| [HTML/JS] JS기초 : 행맨 게임 만들어보기! (0) | 2022.04.17 |


댓글