1. Node.js 설치
nodejs는 JS를 터미널로 실행시킬수 있는 프레임워크 입니다.
https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위에 사이트에서 안정적인 LTS(long term support)버전을 설치해줍니다.
노드를 설치하면 자동으로 npm이 설치됩니다.
npm(Node.js Package Manager)은 Node.js 패키지 관리자로, node의 여러 패키지들을 import할수 있는 관리자입니다.
파이썬에 pip같은 존재 입니다.
2. 노드, npm 설치 확인
윈도우 cmd / powershell , 맥(mac) terminal 에 아래와 같이 작성하고 엔터를 누르시면 확인 할 수 있습니다.
노드 버전이 출력됩니다.
$ node -v
npm의 버전이 출력됩니다.
$ npm -v3. 폴더에 npm , express , static 미들웨어 설치
먼저 폴더를 생성하고 그의 경로로 이동해줍니다(cd)
예시) c드라이브에 web 폴더를 만들겠습니다.
- 폴더로 이동
윈도우
cd c:₩web
맥(MAC)
cd c:\web
- npm 설치하기
npm init
-express 모듈 설치
npm install express -save
-static 미들웨어 모듈 설치
npm install serve-static --save4. app.js 작성
source 폴더를 만들고, 그곳에 html 등 파일을 넣어줍니다.
그곳에 html 파일의 주소로 redirect하면 html 페이지를 띄울 수 있습니다.
require는 import와 비슷한 의미입니다.
express 와 http 모듈을 불러오고, 정적으로 서버를 구축하기 위해 serve-static 모듈 불러와서 static 변수에 저장합니다.
app은 express 객체이고, set을 이용해서 port랑 host 정보를 수정할 수 있습니다.
use는 미들웨어를 설정하는 함수로, static(경로)를 해주면 특정 폴더를 정적으로 설정할수 있습니다.
__dirname은 현재 폴더를 지칭하는 예약어입니다.
app.get을 해주면 get요청을 받을때 실행할 함수를 설정할수 있는데요 , (req , res , next)를 인자로 받습니다.
req는 받은 요청 , res는 서버가 요청 받을때 수행할 것 , next는 다음 미들웨어를 수행하는것인데, 미들웨어는 밑에 설명하겠습니다.
redirect는 요청받고 이동할 링크를 정해줍니다.
// express 기본 모듈
var express = require('express');
var http = require('http');
// path
var path = require('path');
// express 미들웨어 불러오기 (static)
var static = require('serve-static');
// express 객체 생성
var app = express();
//기본 속성 설정
app.set('port' , process.env.PORT || 8080);
app.set('host' , '127.0.0.1');
//static 서버 미들웨어 사용
app.use(static(__dirname)) // 현재 폴더에 대해 정적 접근
app.get('/',(req , res , next)=>{
res.redirect("/source/jquery.html");
})express의 요청 , 객체 및 응답 객체
express의 함수이므로 , app. 으로 접근하는 함수들입니다
- send([body]) : 클라이언트에 응답 데이터를 전송합니다.
- status(code) : http 상태 코드를 반환합니다. 전송은 따로 send 같은 메소드가 필요합니다
- sendStatus : http 상태코드를 반환하고 , 전송합니다.
- redirect(path) : 웹 페이지 경로를 강제로 이동시킵니다
5. 미들웨어 설정하기
미들웨어는 익스프레스에서 웹 요청과 응답에 필요한 처리를 진행할 수 있도록 분리된 독립된 함수로 , 요청에 대해서 함수를 실행할때 마다 덩달아 실행되는 함수입니다.
use() 메소드로 등록하고, use() 메소드로 등록된 순서대로 수행합니다.
var myLogger = function(req, res, next){
console.log("Logged"); // cmd 로그에 출력
next();
};
app.use(myLogger);
//next 가 이아래를 가리키므로 미들웨어 Logged가 출력되고 아래의 함수가 실행된다.
app.get('/', function(req,res , next){
next();
});
app.use(function(req,res,next){
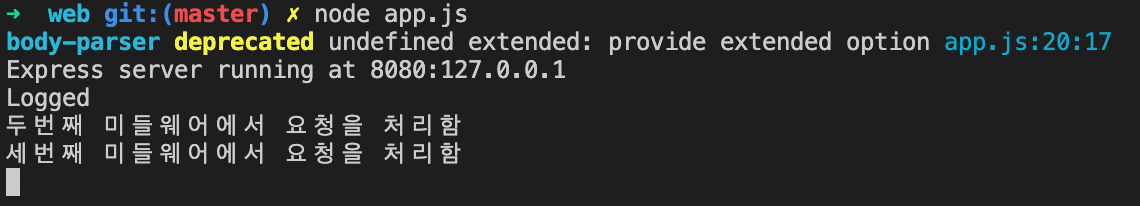
console.log('두번째 미들웨어에서 요청을 처리함');
req.user = 'mike'
next();
});
app.use('/' , function(req,res){ // 루트패스가 아니더라도 처리는 가능
console.log('세번째 미들웨어에서 요청을 처리함');
res.writeHead('200', {'Content-Type' : 'text/html;charset=utf8'});
res.end('<h1> Express 서버에서 '+ req.user + '가 응답한 결과입니다.<h1>');
});myLogger , 두번째 미들웨어 , 세번째 미들웨어 순서로 등록 됐기 때문에 get 요청을 받고 순차적으로 실행 됩니다.


주의! res 요청은 오직 하나만 호출되어야합니다. (end 제외)
end는 미들웨어를 종료하는 메서드인데, 종료하면서 요청을 보낼수 있습니다.
다음에는 라우터 객체와 ajax 통신 , json 파싱에 대해서 배우겠습니다!
'Server-side 개발 & 트러블 슈팅 > 🌿Express (nodeJS)' 카테고리의 다른 글
| [Express] Passport 모듈로 로그인 구현하기(1) - local (0) | 2022.11.11 |
|---|---|
| [Express] Sequelize로 MySQL 연결하기 (2) - CRUD 작업 (0) | 2022.11.08 |
| [Express] Sequelize로 MySQL 연결하기 (1) - 테이블 생성하기 (0) | 2022.11.06 |
| [Express] multer를 이용해서 백엔드 이미지 업로드 (0) | 2022.11.06 |
| [Express] Node.js Router(라우터)로 요청 라우팅 (0) | 2022.06.10 |



댓글