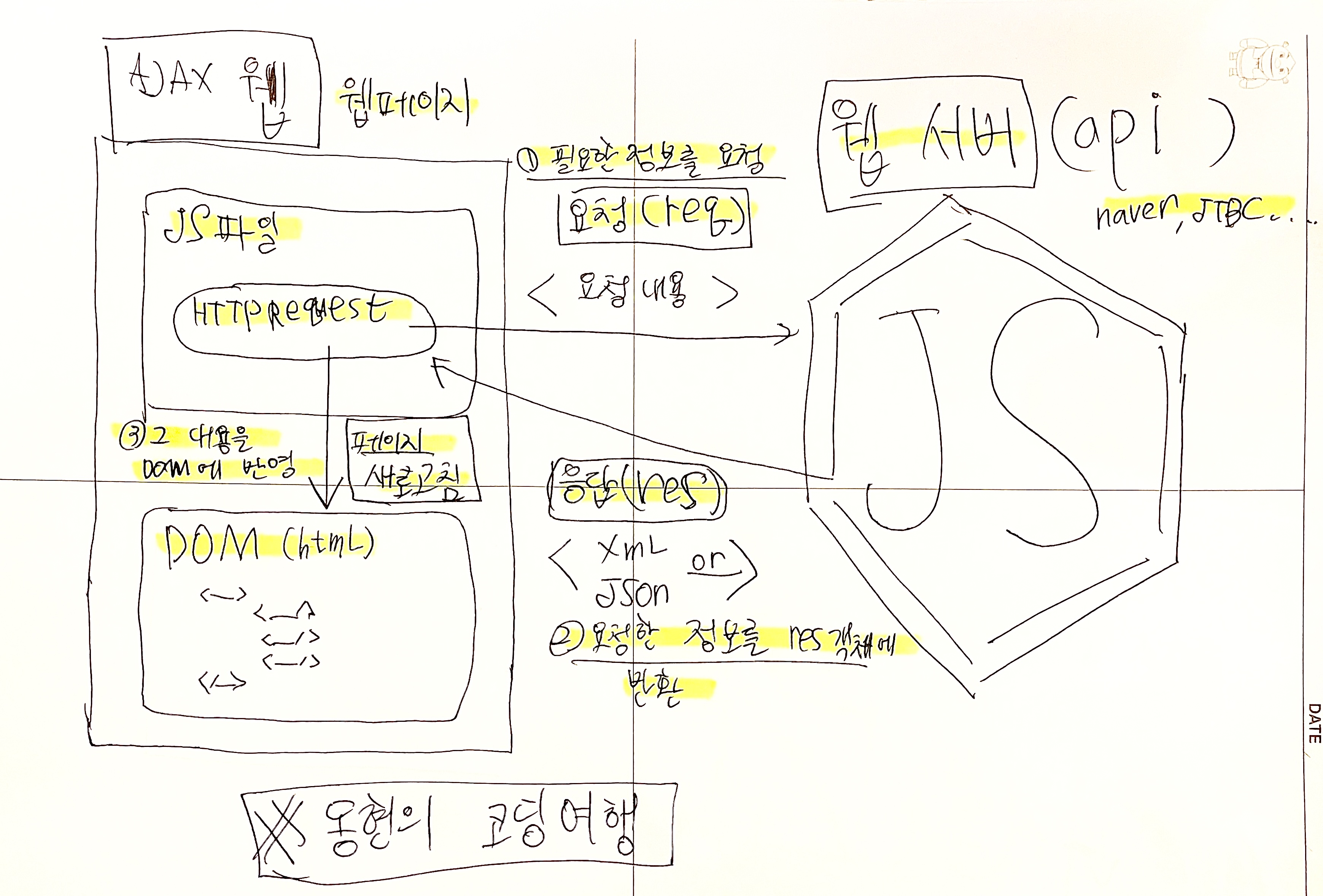
AJAX 웹 페이지
웹서버와 데이터를 교환하는 기술로 , 웹서버나 DB에 저장되어있는 데이터를 가져오거나 사용자가 입력한 데이터를 DB에 저장하는 역할을 합니다.
웹페이지가 서버한테 보는것을 req(요청) , 서버가 웹 페이지에 응답하는것을 res(응답)이라고 정의되는데,

jQuery의 $.get() 함수를 이용해서 GET 요청을 메세지와 함께 보낼수 있습니다.
첫번째 인자에는 요청 메세지가 입력되고 , 두번째 인자로는 callback 함수를 정의합니다.
callback 함수의 첫번째 인자로는 서버의 응답이 들어오고 이것을 출력할 수 있습니다 .
$(document).ready(function () {
// 버튼을 클릭하면
$("button").click(function () {
//"testfile1.txt" 을 메세지로 GET 요청(req)을 보냅니다.
$.get("testfile1.txt", function (data, status){
// 서버의 응답(res)은 data 인자로 받을 수 있습니다.
// html에 표시(DOM 변경)
$("#target").text(data);
});
});
});AJAX 함수 $.ajax()
$.ajax()는 데이터를 서버에 HTTP , POST , GET 방식으로 전송할수 있습니다.
url은 파일의 위치나 요청할 대상의 웹서버 url이 들어갑니다.
dataType 속성의 값을 JSON으로 하면 res으로 받는 파일의 형식을 JSON으로 자동 변환할 수 있습니다.
$.ajax({
url: "호출 페이지 (script.php)",
data: "전송 데이터",
dataType: "요청 데이터 형식 ("html","xml","json","text" 등)",
method: "http 전송 방식 ("POST","GET")"
})
.done(function () { alert("success"); }) //전송성공시
.fail(function () { alert("fail");. }) //실패시
.always(function (){ alert("complete"); }); //항상 수행할 함수text/json 파일 파싱하기 실습
아래의 파일로 실습을 하겠습니다.
[{
"name":"손승우",
"id":"202111308",
"department":"컴퓨터공학부",
"class":["C프로그래밍","웹 프로그래밍"],
"phone":"010-8302-7523"
},
{
"name":"김건우",
"id":"20220002",
"department":"컴퓨터공학부",
"class":["수치해석","웹 프로그래밍"],
"phone":"010-1111-1111"
},
{
"name":"김건희",
"id":"20220003",
"department":"컴퓨터공학부",
"class":["자료구조","윈도우 프로그래밍","웹 프로그래밍"],
"phone":"010-2222-2222"
},
{
"name":"홍길동",
"id":"20220004",
"department":"컴퓨터공학부",
"class":["웹 프로그래밍","DB"],
"phone":"010-3333-3333"
}]HTML 파일
data 가져오기 를 누르면 text파일을 파싱하고, 학생들의 이름만 골라서 출력해보고,
data 가져오기2 를 누르면 학생들의 정보로 테이블을 만들어서 div 태그 안쪽에 출력해봅시다.
<div class="lab">
<h2> JSON TEST </h2>
<div id="textbox"></div>
<button id="getText">data 가져오기</button>
<button id="getText2">data 가져오기2</button>
<!-- 웹서버 통신을 위해 웹서버 서버URL 필요 -->
</div>JS 파일
req 변수에 ajax를 할당하면 url에 알맞는 파일을 찾고, JSON 파일 형식으로 반환하라는 요청을 보내고 응답을 받게 됩니다.
.done 함수는 요청이 끝나면 실행되는데, 요청이 끝나면 실행할 콜백함수를 인자에 정의해줍니다.
data인자에 응답이 저장되는데, JSON 객체로 저장이 됩니다.
위에 json 파일을 보면 알겠지만 JSON 객체가 배열로 선언이 되어있습니다.
그러므로 data의 자료형은 객체 배열이므로 인덱스로 접근해서 각 속성들을 접근해서 출력합니다.
$("#getText").click(function(){
$("#textbox").text("글자 입력 테스트");
$("#textbox").append("<br>")
var req = $.ajax({
url: "data.txt",
dataType: "json"
}); // txt를 데이터타입 설정을 통해 json객체로 받아옴. ==> 파싱 필요 없음
req.done(function(data, status){
for(var i = 0; i<data.length; i++)
{
var str = data[i].name+"<br>";
$("#textbox").append(str);
}
});
});
$("#getText2").click(function(){
var req = $.ajax("data.json");
req.done(function(data, status){
var tb = $("<table/>"); // 새로운 객체를 생성하는 구문 < />
var row = $("<tr/>").append(
$("<th/>").text("이름"),
$("<th/>").text("아이디"),
$("<th/>").text("학과"),
$("<th/>").text("수강과목")
);
tb.append(row);
for(var i = 0; i<data.length; i++){
var name = data[i].name;
var id = data[i].id;
var department = data[i].department;
var classes = data[i].class
var row = $("<tr/>").append(
$("<th/>").text(name),
$("<th/>").text(id),
$("<th/>").text(department),
$("<th/>").text(classes.join(", "))
);
tb.append(row);
}
$("#textbox").html(tb);
});
});
});'CS 지식 > 웹프로그래밍 (JS , jQuery)' 카테고리의 다른 글
| [Express / jQuery] RSS 서비스 활용 (node.js로 xml 파싱하기) (0) | 2022.06.14 |
|---|---|
| [HTML/JS/jQuery] 용어 정의 리스트 (dl , dt , dd 태그) (0) | 2022.06.07 |
| [jQuery / JS] DOM, CSS 변경 / 반환하기 (text ,attr , css , show...) (0) | 2022.05.31 |
| [jQuery] 이벤트 처리 , 기초 세팅 (0) | 2022.05.15 |
| [HTML/JS] 기본 이벤트 처리 (0) | 2022.05.02 |



댓글