CSS3
position 속성
top, left, right, bottom 속성과 함께 사용합니다.
- 상대적 위치 좌표 사용
- static : 기본값. 태그들을 위에서 아래로 차례대로 배치. float -> 옆으로 배치
- relative : static으로 초기 위치가 정해진 곳에서 상하좌우로 추가 이동
- 절대적 위치 좌표 사용
- absolute : 절대적 위치 '좌표'
- fixed : 화면을 기준으로 화면 상의 절대적 위치 좌표 설정
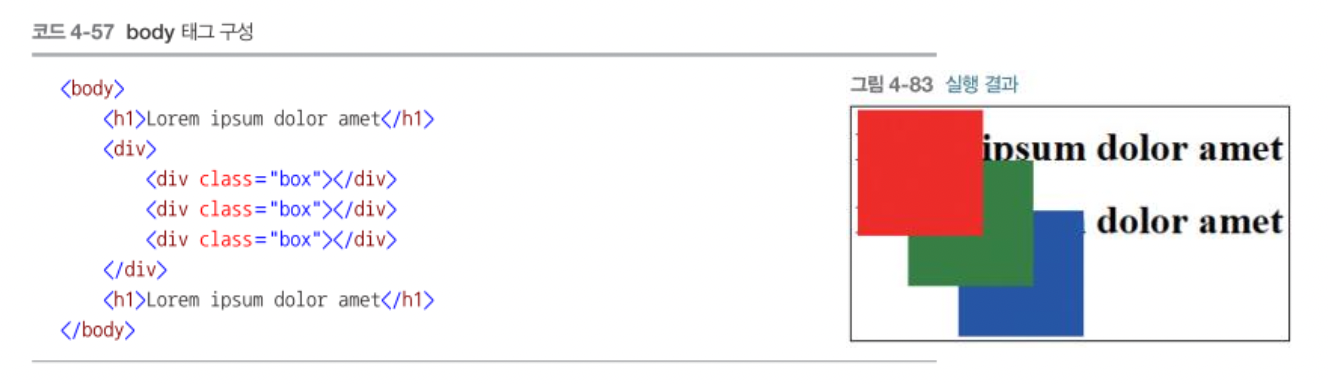
absolute 사용 시 주의사항

절대적인 좌표를 이용한 것이기 때문에 부모블럭과 겹치게 된다. => 부모태그가 영역을 차지하지 않는다.
해결책
- 부모에게 height속성을 입력한다. => 부모 태그가 영역을 차지합니다.
- 부모의 position속성을 relative 키워드로 적용한다. => 자손이 부모의 위치를 기준으로 절대좌표 설정됩니다.

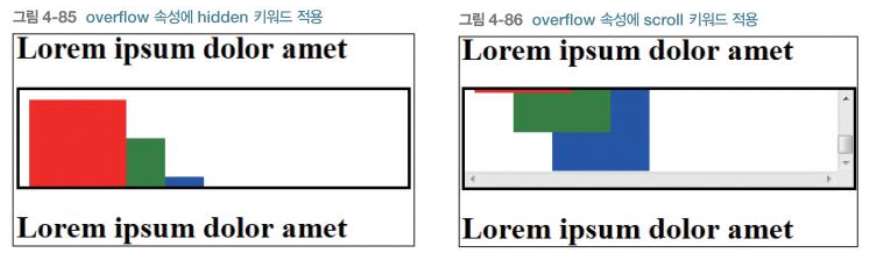
overflow 속성
내부의 요소가 부모의 범위를 벗어나는 경우에 처리하는 속성
- hidden : 영역을 벗어나는 부분을 보이지 않게 만듭니다.
- scroll : 영역을 벗어나는 부분을 스크롤해서 볼수 있도록 만듭니다.

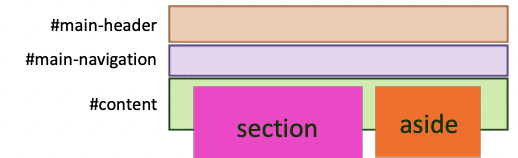
float 사용시 주의사항
저번 포스트에서 이미 float에 대해서 설명을 했는데요, float를 적용시키면 기존 레이아웃에서 float 속성이 있는 태그는 공간을 차지 안하게 됩니다. 보통 #content의 height속성을 auto로 설정할텐데, 그래서 section과 aside에만 float를 적용시키게 되면

이런 상황이 생깁니다...ㅎ #content의 height속성을 auto로 했기때문에 모든 태그가 다 담기도록 높히가 조절되야되는데, float 태그는 공간을 할당 못받아서 이런 상황이 생기게 되죠.
대응책
- 부모에게도 float 속성 부여
- 자손의 높이를 반영해서 알맞게 늘어납니다.
- 조상이 많으면 모든 조상에 float를 적용해야되는 단점이 있습니다.
- overflow 속성을 auto/hidden
- auto : 자식의 너비가 가변적이고 부모의 너비보다 커지는 경우, 자동 스크롤
- hidden : 초과한 부분을 잘라냅니다.
반응형
'CS 지식 > 웹프로그래밍 (JS , jQuery)' 카테고리의 다른 글
| [HTML/JS] JS기초 : 행맨 게임 만들어보기! (0) | 2022.04.17 |
|---|---|
| JS 기초 : 난수 생성하기 - 숫자 맞추기 게임 실습 (0) | 2022.04.15 |
| [html/CSS] div 가운데 정렬 하는법 (0) | 2022.04.15 |
| [html/CSS] CSS3로 웹페이지 스타일 설정하기 (0) | 2022.04.10 |
| HTML 기본 태그 - 사용자 회원 가입 정보 입력받기 예제 (0) | 2022.04.09 |



댓글