html 개발 에디터
-sublime Text (입문자용)
- Visual Studio Code - microsoft (프론트엔드 최고의 개발툴)
Visual Studio Code으로 코드 작성했고 필요하시면 vscode 개발 환경 세팅 글도 올리겠습니다!
결과!
(사진이 아니라 html블럭이니까 조작해보세요!)
▶︎ 회원가입
기본 틀
<!DOCTYPE html>
<html>
<head>
<!-- head 부분에 텍스트 인코딩 타입 utf-8로 작성 -->
<meta charset="utf-8" />
<!-- title , style(CSS) script(JS) 등을 여기 작성한다.-->
</head>
<body>
<!-- 문서의 내용 html 파일을 여기 작성한다. -->
</body>
</html>
body 첫 부분
<!-- h1는 헤더글로 h1, h2 , h3 ..... 순으로 크기가 크다. br줄 바꿈(엔터와 동일) -->
<h1>▶︎ 회원가입<br></h1>
<!-- form은 입력 양식을 서버로 보내는 태그로 action = "주소" 처럼 스크립트 주소가 필요한데 생략 -->
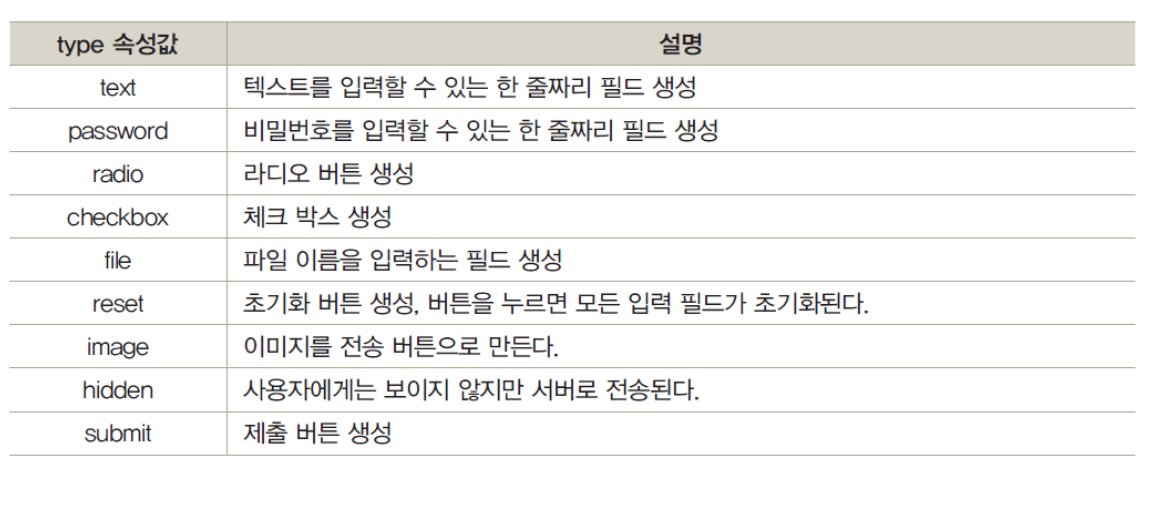
<!-- input태그= 입력 양식 태그, type = 종류(버튼/텍스트) value = 입력값 또는 나타나는 텍스트, name = 서버로 전달되는 이름-->
<form method="post" name="myform">
<!-- table=표 tr이 각 행들이고, 하나의 행에 여러 열(td)들을 입력해준다. -->h1는 헤더글로 h1, h2 , h3 ..... 순으로 크기가 크다. br는 줄 바꿈이다.(엔터와 동일)
form은 입력 양식을 서버로 보내는 태그로 action = "주소" 처럼 스크립트 주소가 필요한데 생략했다.
form을 이용해 서버로 전송하는 방식은 두 가지 방법이 있는데 get 와 post이다.
GET 방식은 URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식이고,
POST 방식은 사용자가 입력한 데이터를 URL 주소에 붙이지 않고 HTTP Request 헤더에 포함시켜서 전송하는 방식이다.
post 방식은 길이 제한이 없으며, 보안 유지되므로 회원가입에 알맞은 post 방식으로 했습니다.
입력 상자를 표에 넣기! (table 태그 = 표 만들기)
table 안에는 tr태그(행)와 td(태그)가 있다.
tr 태그로 각 행을 만들어 준 다음에, 각 행 마다 열을 하나씩 삽입해서 표를 만들수 있다.
border는 표 테두리 두께이다.
<table border="1" bgcolor="white" bordercolor="black">
<tr>
<td>* 아이디 :</td>
<td><input type="text" name="id" maxlength="12" size="15" /></td>
</tr>
<tr>
<td>* 이름 :</td>
<td><input type="text" name="name" maxlength="12" size="15" /></td>
</tr>
<tr>
<td>* 비밀번호 :</td>
<td><input type="password" name="pass" maxlength="10" size="15" /></td>
</tr>
<tr>
<td>성별 :</td>
<!-- radio 버튼 타입은 체크박스 타입으로 같은 name 공유하는 것 끼리는 중복선택이 안된다. -->
<td><input type="radio" name="gender" value="male" checked />남
<input type="radio" name="gender" value="female" />여</td>
</tr>
<tr>
<td>휴대전화 :</td>
<td>
<!-- select = 여러개의 목록에서 몇가지 선택할 수 있는 양식 -->
<!-- 복수 선택은 <select multiple > -->
<select name="tel1" >
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="070">070</option>
</select>
<input type="text" name="tel2" size="4" maxlength="4" />
<input type="text" name="tel3" size="4" maxlength="4" />
</td>
</tr>
<tr>
<td>주 소 :</td>
<td><input type="text" name="address" size="40"/></td>
</tr>
<tr>
<td>취 미 :</td>
<td>
<input type="checkbox" name="hobby1" value="영화감상" />영화감상
<input type="checkbox" name="hobby2" value="독서" />독서
<input type="checkbox" name="hobby3" value="쇼핑" />쇼핑
<input type="checkbox" name="hobby4" value="운동" />운동
</td>
</tr>
<tr>
<td>자기소개 :</td>
<td><textarea name="self" rows="5" cols="60"></textarea></td>
</tr>
</table>
input태그
<input type="text" name="id" maxlength="12" size="15" />
input type="radio"
radio 버튼 타입은 중복 선택이 안되는 체크박스 타입으로 같은 name값을 공유하는 것 끼리는 중복선택이 안된다.
checked를 붙여주면 초기 선택값을 설정할 수 있다.
<td><input type="radio" name="gender" value="male" checked />남
<input type="radio" name="gender" value="female" />여</td>select 태그
<select name="tel1" >
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="070">070</option>
</select>select 태그는 여러개의 목록에서 몇가지 선택할 수 있는 양식이다.
복수 선택은 <select multiple > 식으로 추가해 주면 된다.
javascript 활용
보통은 js파일을 외부로 따로 만들지만 간단한 코드여서 head태그 안에 script태그를 생성에 작성했다.
회원 가입 버튼을 누르면(onclick) show라는 함수를 호출하게 하고, show함수를 작성했다.
js는 파이썬과 문법이 유사하다.
var 는 변수로 자료형은 자동으로 선택된다
예) var i =1 -> 정수 자료형. 단 입력받은 내용을 var로 저장하면 무조건 string 자료형이다.
<input type="button" value="회원 가입" onclick="show();">
<script>
// show 함수
function show() {
//var 는 변수로 자료형은 자동으로 선택된다 var i =1 -> 정수 자료형
//단 입력받은 내용을 var로 저장하면 무조건 string 자료형이다.
var form = document.myform; //입력양식을 가져옴.
var id = form["id"].value;
//name="id"와 일치하는 입력양식에 입력된 텍스트를 가져온다
var name = form["name"].value;
var gender = form["gender"].value;
var cell = form["tel1"].value + form["tel2"].value + form["tel3"].value;
var address = form["address"].value;
var hobby = "";
for (var i = 1; i <= 4; i++) {
if (form["hobby"+i].checked)
hobby += form["hobby"+i].value + " ";
}
var str = id + "\n" + name + "\n" + gender + "\n";
str+= cell + "\n" + address + "\n" + hobby;
alert(str);//브라우저 상단에 알림
}
</script>
html코드를 첨부하고 설명까지 붙였지만, 스스로 코딩해보는것이 가장 중요합니다!
개론을 외우거나 여러 태그를 외우는거 보는 방식보단 이 프로젝트를 스스로 작성해 봅시다! (html파일을 chrome으로 열면 됩니다!)
댓글 달아주면 질문 하나하나 다 받아주겠습니다!
첨부파일에 전체 소스코드 있습니다.
'CS 지식 > 웹프로그래밍 (JS , jQuery)' 카테고리의 다른 글
| [HTML/JS] JS기초 : 행맨 게임 만들어보기! (0) | 2022.04.17 |
|---|---|
| JS 기초 : 난수 생성하기 - 숫자 맞추기 게임 실습 (0) | 2022.04.15 |
| [html/CSS] div 가운데 정렬 하는법 (0) | 2022.04.15 |
| [html/CSS] position , overflow 속성으로 레이아웃 배치 , float 사용시 주의사항 (0) | 2022.04.14 |
| [html/CSS] CSS3로 웹페이지 스타일 설정하기 (0) | 2022.04.10 |



댓글