Transport Layer 서비스는 무엇인가?
애플리케이션에 따라 요구하는 전송 계층(Transport Layer) 서비스는 다르다. 이를 이해하면 적절한 전송 프로토콜(TCP, UDP)을 선택할 수 있다.
1. Data Integrity (데이터 무결성)
- 일부 애플리케이션은 100% 신뢰성 있는 데이터 전송(reliable data transfer) 을 요구한다.
- 예: 파일 전송(file transfer), 웹 거래(web transactions) 등
- 반면 일부 애플리케이션은 일부 손실(loss) 을 허용할 수 있다.
- 예: 오디오(audio) 스트리밍. 인간의 귀는 작은 손실을 인지하지 못할 수도 있기 때문이다.
2. Timing (타이밍, 시간 민감도)
- 특정 애플리케이션은 낮은 지연(low delay) 을 요구한다. 지연이 길면 효과적으로 작동하지 않음.
- 예: 인터넷 전화(Internet telephony), 실시간 게임(interactive games) 등
- 지연 시간이 너무 길면, 실시간 상호작용이 불가능해진다.
3. Throughput (처리율)
- 일부 애플리케이션은 최소한의 처리율(throughput)을 보장받아야 한다.
- 예: 멀티미디어(multimedia) 스트리밍 – 일정 속도 이상이 유지되어야 영상/음성이 끊기지 않음
- 반면 일부 애플리케이션은 가능한 처리율만큼 잘 활용하면 된다.
- 이러한 애플리케이션을 Elastic apps라고 부른다.
- 예: 이메일, 파일 다운로드 등은 처리율이 낮아도 상관없고, 높으면 더 빠르게 끝날 뿐이다.
- 이러한 애플리케이션을 Elastic apps라고 부른다.
4. Security (보안)
- 애플리케이션은 암호화(encryption), 데이터 무결성(data integrity), 인증(authentication) 등을 필요로 할 수 있다.
- 이는 애플리케이션에 따라 다르며, 전송 계층 자체가 제공하지 않는 경우 애플리케이션이 직접 구현해야 한다.
전송 서비스 요구사항: 애플리케이션별 정리
| 애플리케이션 유형 | 데이터 손실 허용 여부 | 처리율 요구 사항 | 시간 민감도 (타이밍) |
| 파일 전송 / 다운로드 | 손실 없음 | Elastic (유동적) | 아님 |
| 이메일 | 손실 없음 | Elastic | 아님 |
| 웹 문서 (Web Documents) | 손실 없음 | Elastic | 아님 |
| 실시간 오디오/비디오 | 손실 허용 | 오디오: 5Kbps ~ 1Mbps 비디오: 10Kbps ~ 5Mbps |
있음 (수십 ms 수준) |
| 스트리밍 오디오/비디오 | 손실 허용 | 위와 동일 | 있음 (수 초 지연 가능) |
| 인터랙티브 게임 | 손실 허용 | Kbps 이상 | 있음 (수십 ms 수준) |
| 텍스트 메시징 | 손실 없음 | Elastic | 애매함 (있을 수도 있음) |
인터넷 전송 프로토콜(Internet Transport Protocols)
TCP (Transmission Control Protocol)
- 신뢰성 있는 전송(reliable transport) 보장
- 흐름 제어(flow control): 수신자가 감당할 수 없는 속도로 보내지 않도록 조절
- 혼잡 제어(congestion control): 네트워크가 과부하 상태일 경우 송신 속도를 낮춤
- 연결 지향(connection-oriented): 통신 전 클라이언트와 서버 간 연결 설정 필요
- 제공하지 않는 것들:
- 타이밍 보장 (Timing Guarantee)
- 최소 처리율 보장 (Minimum Throughput Guarantee)
- 보안(Security)
UDP (User Datagram Protocol)
- 신뢰 없는 전송(unreliable transport) 방식
- 연결 설정 없이 전송(connectionless)
- 제공하지 않는 기능:
- 신뢰성 (Reliability)
- 흐름 제어 (Flow Control)
- 혼잡 제어 (Congestion Control)
- 타이밍, 처리율 보장, 보안 등
Q: UDP는 기능이 거의 없는데 왜 사용할까?
→ 간단하고 빠르기 때문. 오버헤드가 적고, 지연에 민감한 실시간 서비스에 적합
애플리케이션별 전송 프로토콜 정리
| 애플리케이션 | 애플리케이션 계층 프로토콜 | 전송 계층 프로토콜 |
| 파일 전송/다운로드 | FTP [RFC 959] | TCP |
| 이메일 | SMTP [RFC 5321] | TCP |
| 웹 문서 | HTTP [RFC 7230, 9110] | TCP |
| 인터넷 전화 | SIP [RFC 3261], RTP [RFC 3550], 기타 프로토콜 | TCP 또는 UDP |
| 스트리밍 오디오/비디오 | HTTP, DASH | TCP |
| 실시간 게임 | WOW, FPS (전용 프로토콜 사용) | UDP 또는 TCP |
TCP 보안 향상: TLS (Transport Layer Security)
Vanila TCP/UDP의 문제점
- 기본 소켓은 암호화되지 않음
- 비밀번호 등 민감 정보가 인터넷 상에서 평문(cleartext) 으로 전달됨
TLS의 기능
- 암호화된 TCP 연결 제공
- 데이터 무결성(data integrity) 보장
- 엔드포인트 인증(end-point authentication) 가능
구현 방식
- 애플리케이션 계층에서 TLS 라이브러리를 사용하여 구현
- 애플리케이션은 평문 데이터를 TLS 소켓에 전달하면, TLS가 이를 암호화하여 전송
- 최종적으로는 TCP를 사용함
애플리케이션이 요구하는 전송 계층 서비스는 애플리케이션의 특성과 목적에 따라 매우 다양하다.
이를 정확히 이해해야 적절한 전송 프로토콜을 선택할 수 있으며, 소켓 프로그래밍 시에도 이를 고려하여 신뢰성, 지연, 처리율, 보안 중 어떤 요소가 중요한지 판단하고 적용할 수 있다.
Web과 HTTP
웹 페이지 구성 요소
웹 페이지는 여러 객체(object) 로 이루어져 있으며, 각 객체는 서로 다른 웹 서버에 저장될 수 있다.
- 객체의 예: HTML 파일, JPEG 이미지, Java Applet, 오디오 파일 등
- 웹 페이지는 기본 HTML 파일(base HTML file) 로 시작되며, 여기에 여러 참조 객체들이 포함되어 있고, 각각은 URL(Uniform Resource Locator) 로 접근 가능하다.
HTTP란?
HTTP(HyperText Transfer Protocol) 는 웹의 애플리케이션 계층 프로토콜(application-layer protocol) 이다.
클라이언트/서버 모델
- 클라이언트(client): 브라우저, 사용자가 요청을 보내고 웹 객체를 받아와 화면에 표시
- 서버(server): 웹 서버, 클라이언트의 요청을 받아 해당 객체를 전송
TCP 사용
- 클라이언트는 서버의 포트 80에 TCP 연결을 시작한다 (소켓 생성)
- 서버는 TCP 연결을 수락하고, 이후 HTTP 메시지를 주고받는다
- 전송이 끝나면 TCP 연결을 닫는다
HTTP의 특징: Stateless
- 서버는 클라이언트의 이전 요청에 대한 정보를 유지하지 않음
- 상태(state)를 유지하는 프로토콜은 구현이 복잡하다
- 상태를 유지하면 서버와 클라이트가 충돌하거나 중단 시 일관성 문제가 발생할 수 있음
HTTP 연결의 두 가지 방식
Non-persistent HTTP
- TCP 연결 생성
- 하나의 객체 전송
- TCP 연결 종료 → 여러 객체를 다운로드하려면 여러 개의 연결 필요
Persistent HTTP
- 하나의 TCP 연결을 통해 여러 객체 전송 가능
- 연결은 일정 시간 열린 상태로 유지
- 클라이언트는 참조 객체를 발견하자마자 요청 가능
- 결과적으로 전체 응답 시간을 크게 줄일 수 있음
Non-persistent HTTP 동작 예시
사용자가 URL 입력:
www.someSchool.edu/someDepartment/home.index
(HTML 문서이며, 10개의 JPEG 이미지를 참조함)
- 클라이언트가 www.someSchool.edu의 포트 80으로 TCP 연결 시도
- 요청 메시지 전송: home.index 요청 포함
- 서버가 응답 메시지에 요청된 HTML 파일을 포함해 전송
- 서버는 TCP 연결 종료
- 클라이언트는 HTML을 파싱하고 JPEG 객체 10개를 확인
- 각 JPEG 객체마다 1~5단계 반복
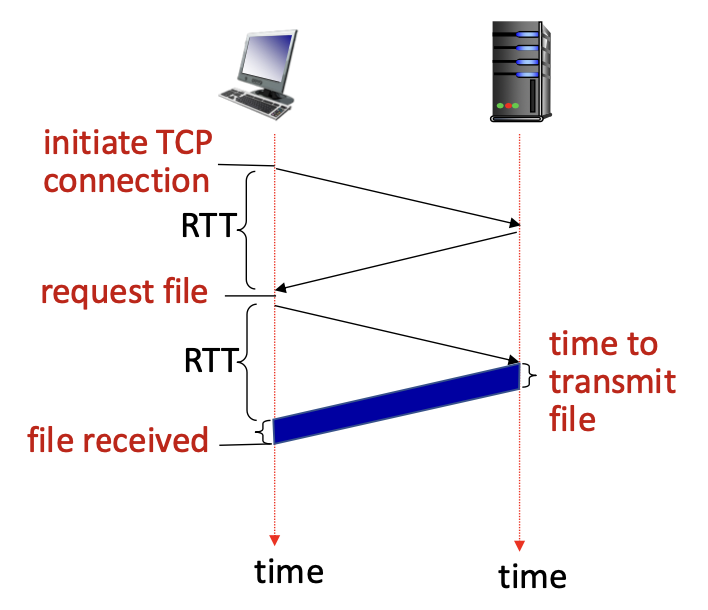
HTTP 응답 시간 (Non-persistent 기준)
- RTT (Round Trip Time): 클라이언트에서 서버까지, 그리고 다시 클라이언트로의 패킷의 왕복 시간
- 하나의 객체 전송에 필요한 시간:
- TCP 연결 설정: 1 RTT
- HTTP 요청 및 응답 시작: 1 RTT
- 실제 객체 전송 시간
- 따라서 2 RTT + 전송 시간이 필요

Persistent HTTP (HTTP/1.1)
Non-persistent HTTP의 문제점
- 객체마다 2 RTT 소모
- TCP 연결 설정/종료에 OS 자원 사용
- 브라우저는 병렬 TCP 연결을 시도함
Persistent HTTP의 해결 방식
- 서버가 응답 이후에도 연결을 닫지 않고 유지
- 여러 객체를 한 연결에서 연속적으로 전송
- 응답 시간 개선: 하나의 RTT로 여러 객체 전송 가능
HTTP 메시지 구조
HTTP 메시지의 종류
- 요청(request) 메시지
- 응답(response) 메시지
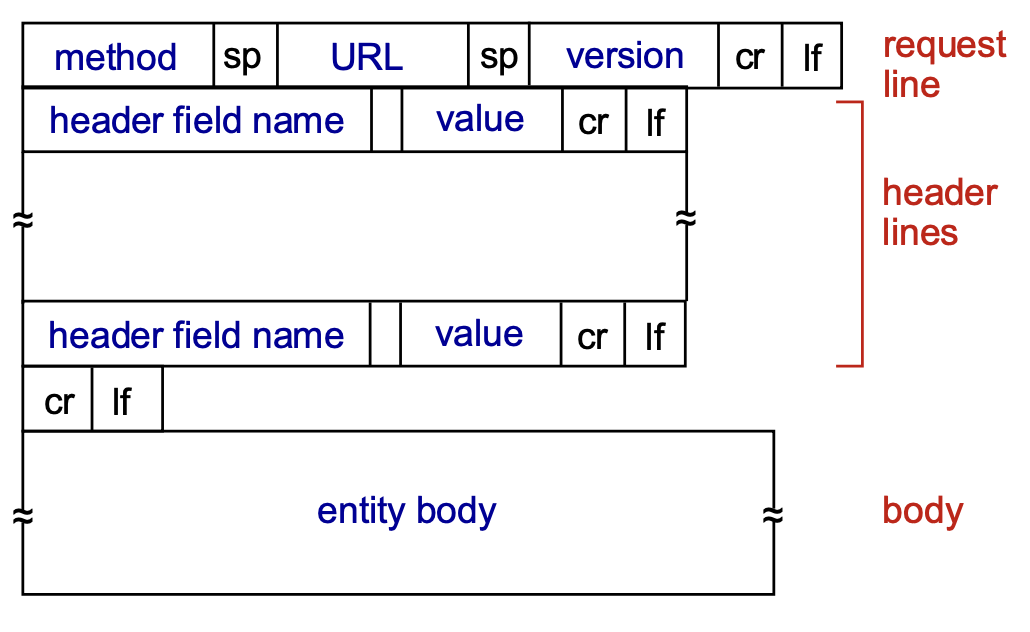
요청 메시지 구조 (Request Message)
- ASCII 포맷 (사람이 읽을 수 있음)
- 구성:
- 요청 라인 (예: GET, POST, HEAD)
- 헤더 라인들 (각 줄 끝은 carriage return + line feed)
- 헤더 다음에 빈 줄로 구분 ( \r\n )
- 필요 시 엔티티 바디(entity body) 포함

HTTP 요청 방식 (Method)
1. GET
- 기본 요청 방식
- URL에 데이터를 포함할 수 있음 (예: ?key=value)
2. POST
- 사용자 입력 폼 등에서 사용
- 엔티티 바디에 데이터 포함해서 서버로 전송
3. HEAD
- 실제 객체는 받지 않고 헤더 정보만 요청
4. PUT
- 서버에 새 객체 업로드
- 기존 URL 위치의 파일을 완전히 덮어씀
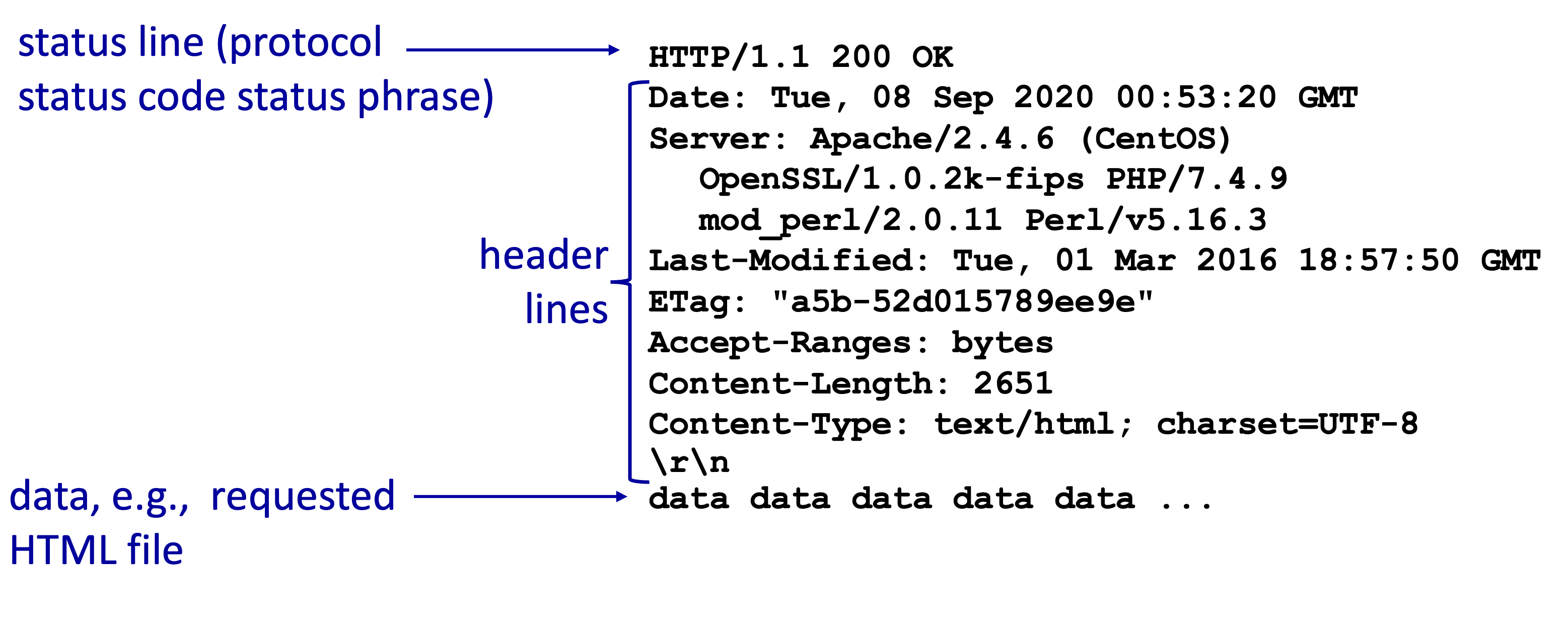
HTTP 응답 메시지 (Response Message)

상태 라인(status line)
- 예: HTTP/1.1 200 OK
상태 코드 예시 (Status Code)
| 200 OK | 요청 성공 |
| 301 Moved Permanently | 객체가 영구적으로 이동됨 |
| 400 Bad Request | 요청 메시지를 이해할 수 없음 |
| 404 Not Found | 요청된 문서를 찾을 수 없음 |
| 505 HTTP Version Not Supported | HTTP 버전 지원 안 함 |
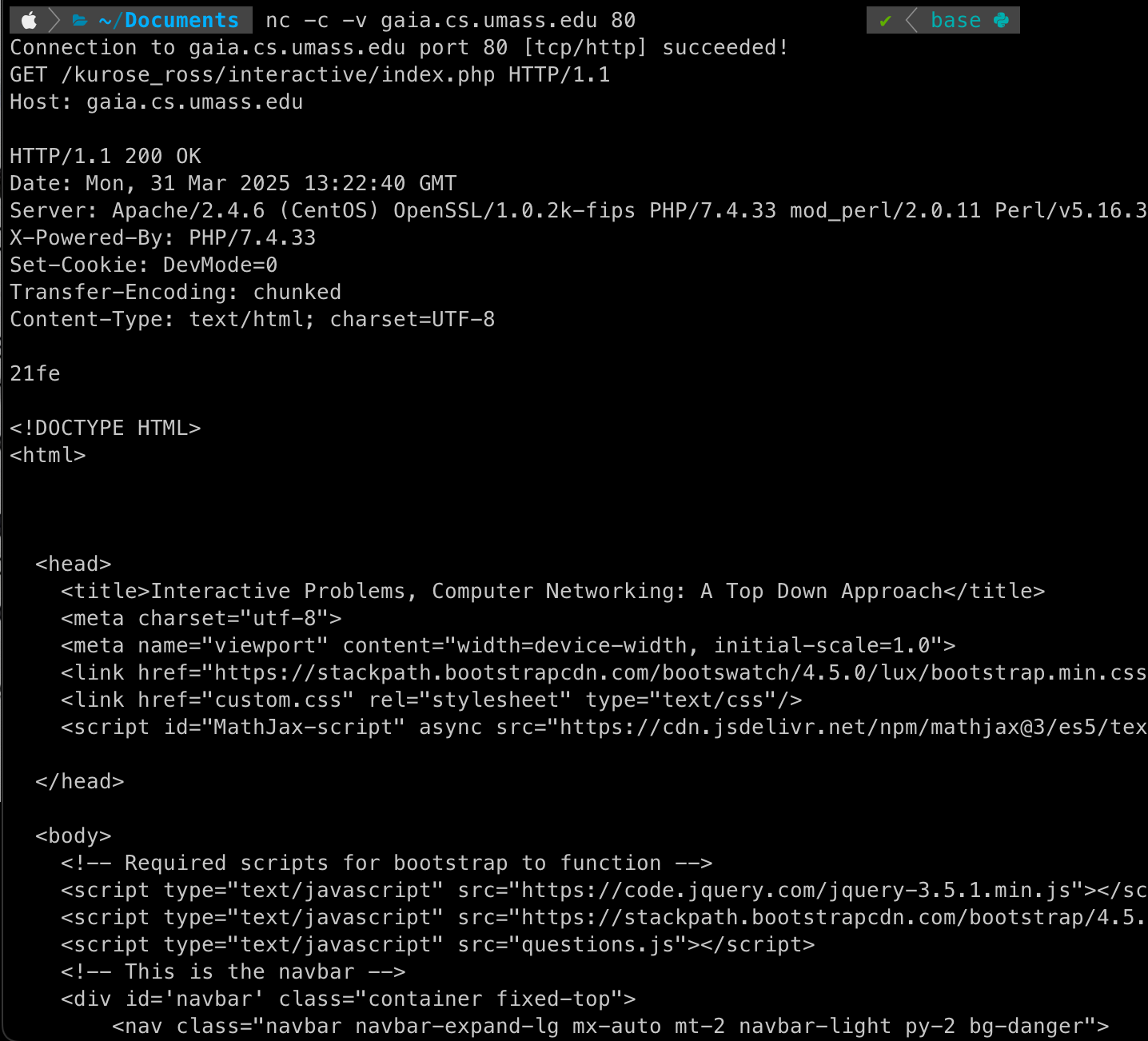
HTTP 직접 실습하기 (Client Side)
Netcat(nc, ncat) 사용 예시
1. TCP 연결 열기
# Mac
nc -c -v gaia.cs.umass.edu 80
# Windows
ncat -C gaia.cs.umass.edu 80
2. HTTP GET 요청 입력
GET /kurose_ross/interactive/index.php HTTP/1.1
Host: gaia.cs.umass.edu
입력 후 엔터를 두번 치면 아래와 같이 HTTP 응답을 볼 수 있다.

HTTP는 웹의 기본 통신 규약으로, 요청과 응답 구조, 연결 방식(Persistent vs Non-persistent), 메시지 형식, 그리고 직접 실습 방법까지 포함하여 폭넓게 이해해야 한다. 특히 TCP 기반의 전송 특성과 Stateless 특성은 이후 보안, 성능 최적화, 애플리케이션 개발 등에서 중요한 기초가 된다.
Maintaining User/Server State: HTTP Cookies

HTTP는 본질적으로 Stateless
HTTP는 stateless protocol이다.
즉, 클라이언트와 서버 사이에 주고받는 각 요청은 독립적이며, 이전 요청의 상태나 정보를 기억하지 않는다.
- 복잡한 웹 트랜잭션(multi-step exchange)을 위한 상태 추적이 필요 없음
- 클라이언트나 서버는 이전의 요청 정보나 결과를 기억할 필요가 없음
- 트랜잭션이 부분적으로 수행되었더라도 복구하지 않아도 됨
하지만 현실의 웹에서는 사용자 맞춤형 서비스, 로그인 상태 유지, 장바구니 등 상태 정보 유지(state) 가 필요하다. 이를 위해 사용하는 메커니즘이 Cookies이다.
Cookies를 활용한 상태 유지
웹사이트와 브라우저는 HTTP Cookies를 이용해 상태를 유지한다. 쿠키는 아래 네 가지 구성 요소로 동작한다:
- Set-Cookie: 서버가 클라이언트에게 보낸 HTTP 응답 메시지에 포함되는 쿠키 헤더
- Cookie: 이후 클라이언트가 서버에 요청 시 포함하는 HTTP 요청 메시지의 쿠키 헤더
- Cookie 파일: 사용자의 컴퓨터에 저장되는 쿠키 정보 (브라우저가 관리)
- Back-end 데이터베이스: 서버 측에서 사용자 식별자(ID)에 대한 정보가 저장되는 데이터베이스
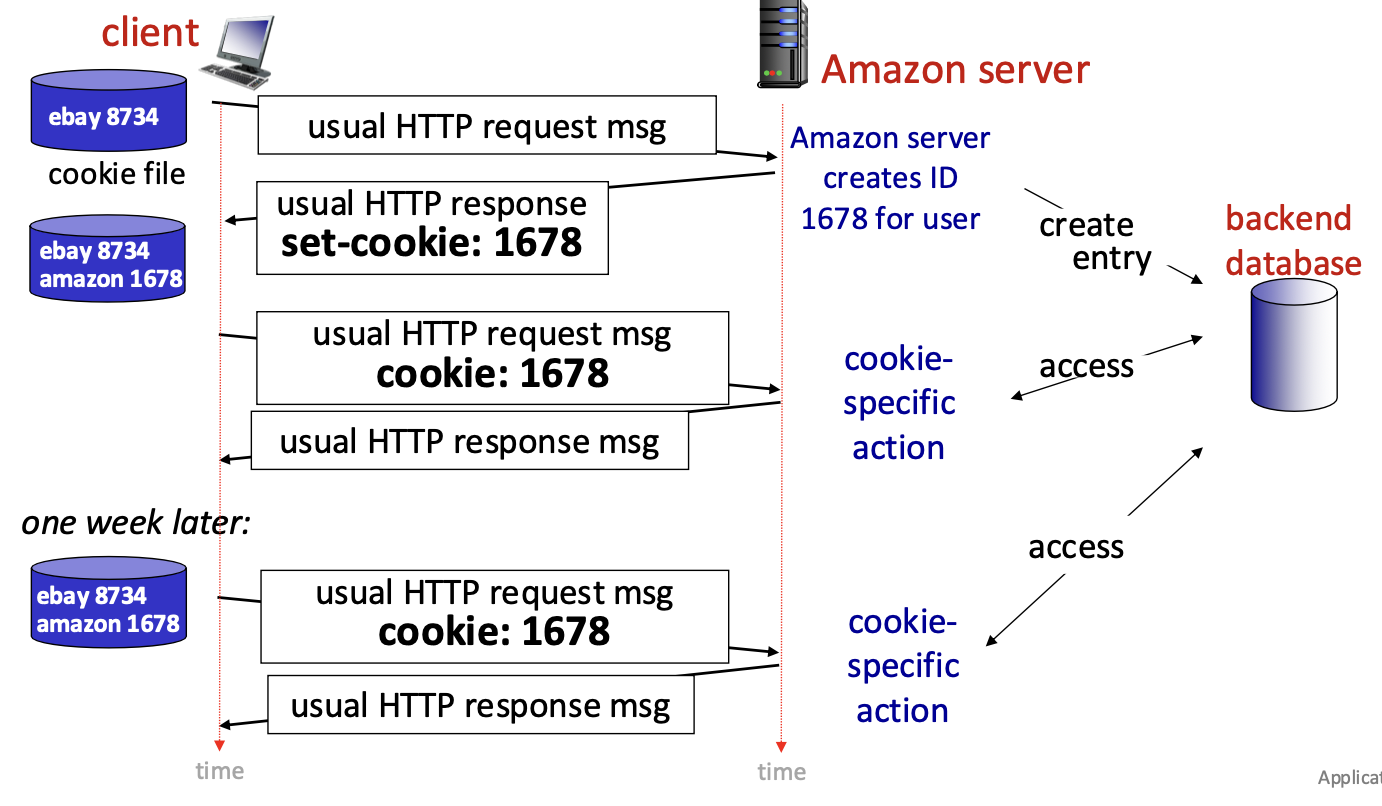
예시 시나리오

- Susan이 자신의 노트북 브라우저로 처음 Amazon 사이트에 방문
- Amazon 서버는 Susan을 위한 고유한 ID(쿠키) 생성
- 해당 ID와 함께 데이터베이스에 사용자 정보를 저장
- 이후 Susan의 요청에는 쿠키 ID가 포함되어 서버가 Susan임을 식별 가능
클라이언트: Susan 브라우저
- HTTP 요청 → Amazon 서버
- Amazon 서버:
- ID 1678 생성
- DB에 1678 등록
- Set-Cookie: 1678 → 응답 메시지에 포함
- Susan의 브라우저:
- 쿠키 파일에 ID 저장 (amazon 1678)
- 이후 HTTP 요청 시 → Cookie: 1678 포함
- 서버는 Susan 식별 가능
Cookie 사용 목적
Cookies는 다음과 같은 다양한 목적에 활용된다:
- Authorization: 사용자 인증 유지
- Shopping Cart: 장바구니 기능
- Recommendation: 개인화 추천
- Session State: 웹메일 등에서 로그인 상태 유지
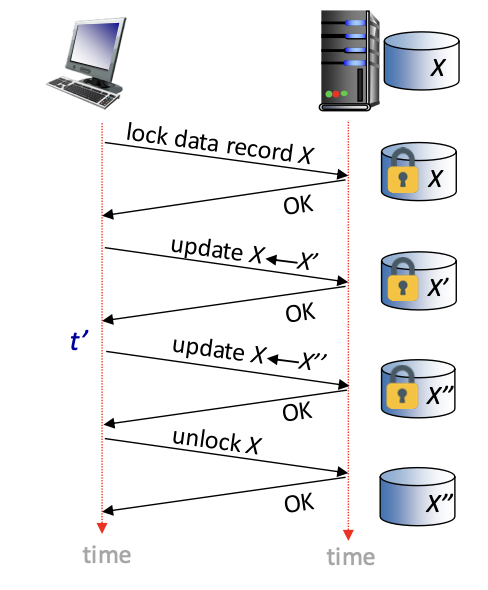
상태 유지 방식
- 종단(endpoint) 에서 상태 유지: 클라이언트/서버가 여러 트랜잭션 동안 상태를 저장
- HTTP 메시지 내부에 쿠키 정보 포함하여 상태 전달
Cookies와 프라이버시 이슈
개인정보 추적 문제
- 쿠키를 통해 사이트 방문자에 대한 많은 정보를 수집할 수 있음
- 특히 3rd-party persistent cookies (추적 쿠키)는 여러 사이트 간 동일 사용자를 추적 가능
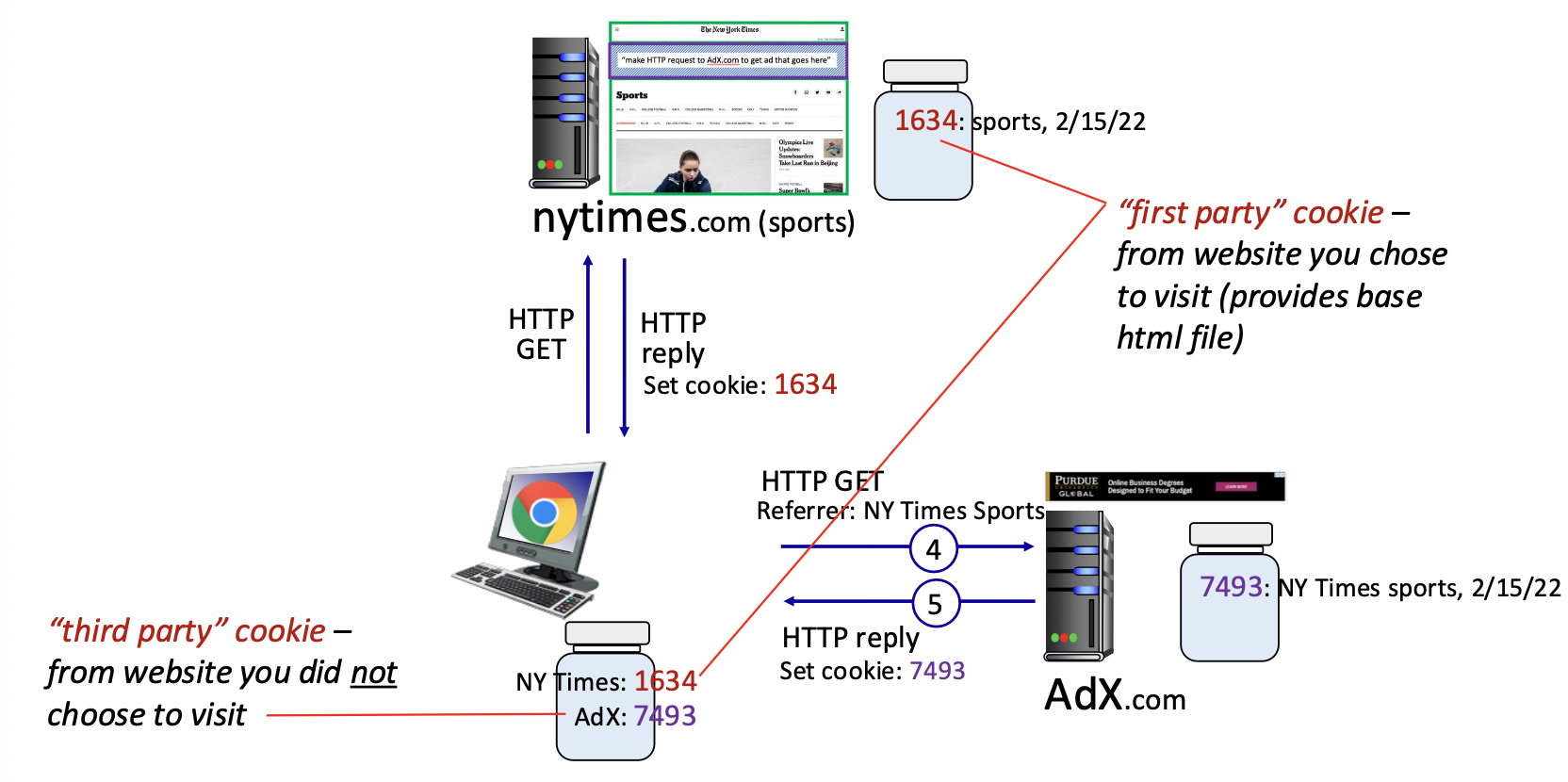
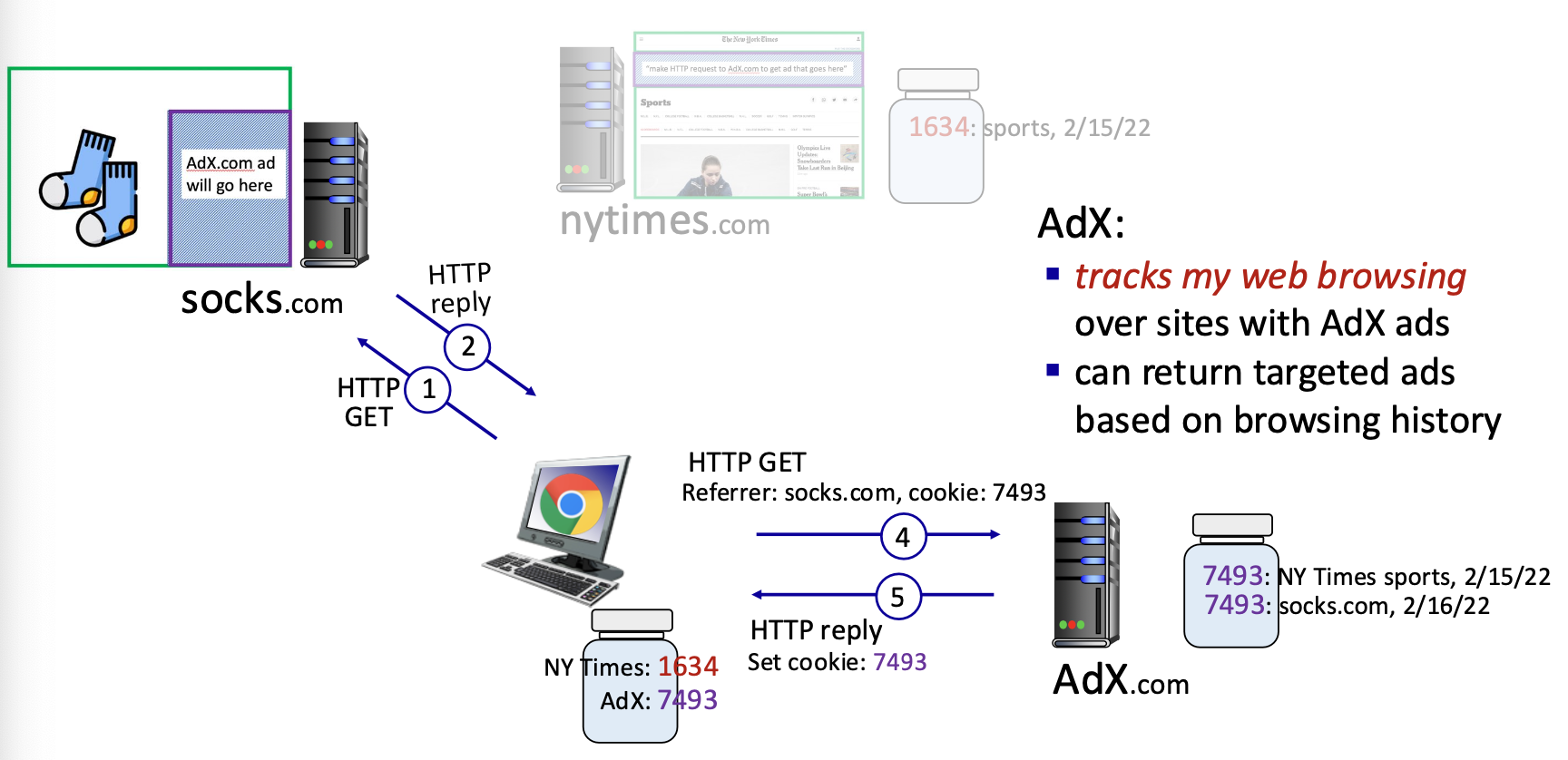
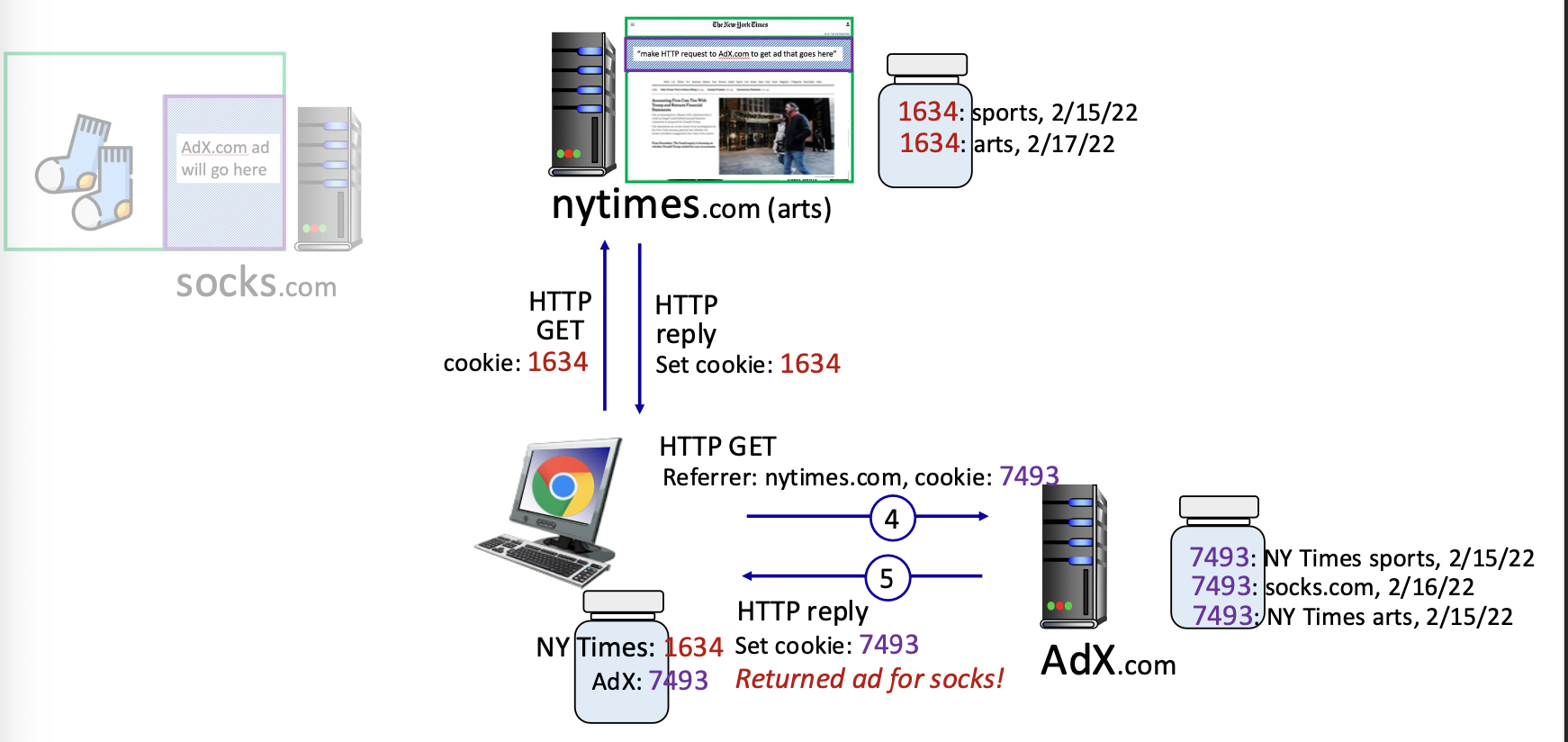
예시: AdX 광고 네트워크
- 사용자가 여러 웹사이트를 방문할 때, 각 사이트에 AdX 광고가 포함되어 있다면
- AdX는 쿠키를 통해 사용자의 전체 웹 브라우징 행동을 추적할 수 있다
- 추적은 보이지 않는 링크(invisible link) 를 통해 이루어질 수 있음 (광고가 표시되지 않아도 추적됨)



주요 브라우저의 대응
- Firefox, Safari: 기본적으로 3rd-party 쿠키 비활성화
- Chrome: 2023년부터 3rd-party 쿠키 지원 중단 예정
GDPR과 쿠키
GDPR (EU 일반 개인정보보호법)
“사람들은 인터넷 프로토콜 주소, 쿠키 식별자 등의 온라인 식별자에 의해 식별될 수 있으며,
이는 서버에서 수신한 기타 정보들과 결합될 경우 개인을 식별하고 프로파일링하는 데 사용될 수 있다.”
— GDPR, Recital 30 (2018년 5월)
- 쿠키를 통해 개인을 식별할 수 있는 경우, 쿠키는 개인정보로 간주됨
- 이에 따라 GDPR에 따른 개인정보 보호 규정이 적용됨
사용자 권한
- 사용자가 직접 쿠키 허용 여부를 결정할 수 있어야 함
- 쿠키 설정은 브라우저에서 명시적으로 관리됨
정리
HTTP는 기본적으로 상태를 저장하지 않지만, 웹 애플리케이션은 사용자 상태 유지가 필요하다.
이러한 요구사항을 만족시키기 위해 HTTP 쿠키(Cookies)를 활용하며, 쿠키는 사용자의 행동을 추적하거나 개인화된 서비스를 제공할 수 있는 강력한 도구다.
하지만, 프라이버시 문제가 존재하므로 법적 규제(GDPR)와 브라우저 차원의 보호 조치가 병행되고 있다.
'CS 지식 > 네트워크' 카테고리의 다른 글
| [네트워크] 이메일 시스템과 프로토콜(SMTP, IMAP, POP, HTTP) (1) | 2025.04.04 |
|---|---|
| [네트워크] 웹 캐시와 HTTP framing (1) | 2025.04.04 |
| [네트워크] 응용계층과 프로토콜, P2P, 클라이언트-서버 아키텍처 (0) | 2025.04.01 |
| [네트워크] 네트워크 계층 구조와 보안 입문 (0) | 2025.03.25 |
| [네트워크] 네크워크 코어, 스위칭, 인터넷 아키텍처, 처리량 (0) | 2025.03.23 |




댓글